ChatGPTでプログラミング!Vue.JSのTwitterメモアプリを作ろう

こんにちは。Webデザイナーのショウです。
ChatGPTと対話しながらVue.jsのTwitterメモアプリを作ってみました。Twitterの投稿を事前にメモしてストックしておくアプリです。作り方の流れを公開します。完成したアプリはこちらです。
→ デモ
ChatGPTのバージョンはGPT4を使用しています。
ChatGPTに開発の要件を伝える
まずは、作りたいアプリの内容をChatGPTに伝えました。

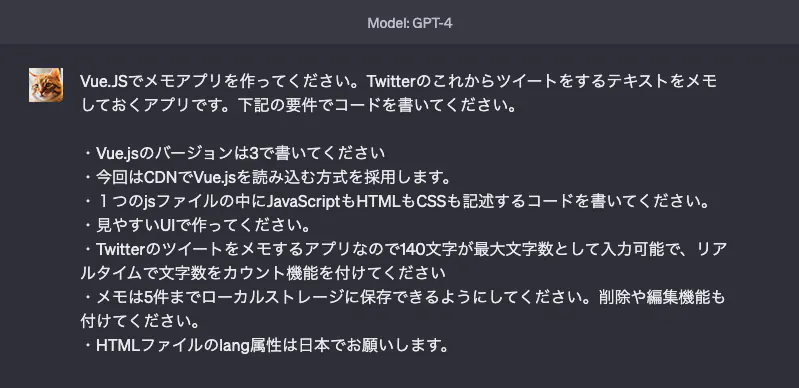
Vue.JSでメモアプリを作ってください。Twitterのこれからツイートをするテキストをメモしておくアプリです。下記の要件でコードを書いてください。
・Vue.jsのバージョンは3で書いてください
・今回はCDNでVue.jsを読み込む方式を採用します。
・1つのjsファイルの中にJavaScriptもHTMLもCSSも記述するコードを書いてください。
・見やすいUIで作ってください。
・Twitterのツイートをメモするアプリなので140文字のリアルタイムで文字数をカウント機能を付けてください
・メモは10件までローカルストレージに保存できるようにしてください。削除や編集機能も付けてください。
・HTMLファイルのlang属性は日本でお願いします。
今回はVue.JSはCDN方式で読み込み、1つのHTMLファイルにHTML・CSS・JavaScriptを記述するようにします。
対話開始!
お、今回もサクサクと書き始めました!

10秒くらいであっという間に書いてくれました。

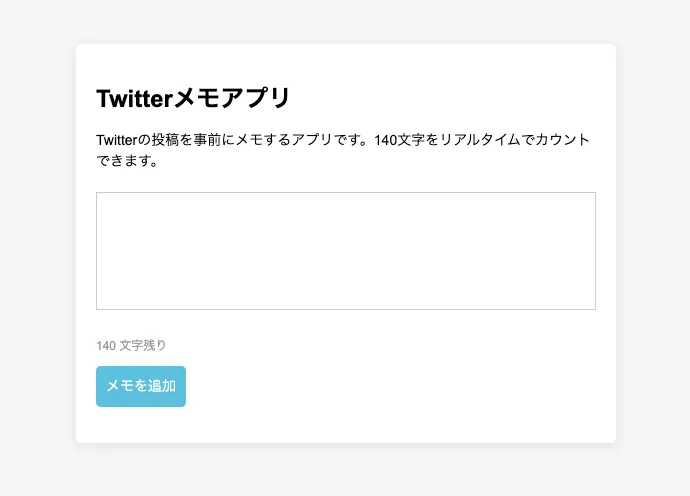
見出しやアプリの説明が無かったので、追加でお願いしました。修正してくれたコードを反映して完成です!
完成したコード
以下がすべてのコードです。CSSは少し修正しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Twitterメモアプリ</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
.app {
width: 500px;
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
margin: 40px 0;
}
h1 {
font-size: 24px;
margin-bottom: 10px;
}
p.description {
font-size: 14px;
margin-bottom: 20px;
}
.count {
color: #999;
font-size: 12px;
}
textarea {
width: 100%;
padding: 10px;
font-size: 16px;
margin-bottom: 10px;
resize: none;
border: 1px solid #ccc;
box-sizing: border-box;
}
.memo-list {
list-style: none;
padding: 0;
}
.memo {
background-color: #f5f5f5;
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
}
.memo-title {
font-weight: bold;
font-size: 18px;
}
.memo-text {
font-size: 14px;
white-space: pre-wrap;
}
button {
background-color: #5bc0de;
color: white;
border: none;
padding: 10px;
margin-right: 5px;
cursor: pointer;
font-size: 14px;
border-radius: 5px;
}
button.delete {
background-color: #d9534f;
}
</style>
</head>
<body>
<div id="app" class="app">
<h1>Twitterメモアプリ</h1>
<p class="description">Twitterの投稿を事前にメモするアプリです。140文字をリアルタイムでカウントできます。</p>
<textarea v-model="memo" :maxlength="maxLength" rows="4"></textarea>
<p class="count">{{ remainingCharacters }} 文字残り</p>
<button @click="addMemo">メモを追加</button>
<ul class="memo-list">
<li v-for="(memo, index) in memos" :key="index" class="memo">
<p class="memo-title">メモ {{ index + 1 }}</p>
<p class="memo-text">{{ memo }}</p>
<button @click="editMemo(index)">編集</button>
<button @click="deleteMemo(index)" class="delete">削除</button>
</li>
</ul>
</div>
<script type="module">
const app = Vue.createApp({
data() {
return {
memo: '',
maxLength: 140,
memos: JSON.parse(localStorage.getItem('memos')) || [],
editingMemoIndex: null,
};
},
methods: {
addMemo() {
if (this.memo === "" || this.memo.length > this.maxLength) return;
if (this.editingMemoIndex !== null) {
this.memos.splice(this.editingMemoIndex, 1, this.memo);
this.editingMemoIndex = null;
} else {
this.memos.push(this.memo);
}
localStorage.setItem("memos", JSON.stringify(this.memos));
this.memo = "";
},
editMemo(index) {
this.memo = this.memos[index];
this.editingMemoIndex = index;
},
deleteMemo(index) {
this.memos.splice(index, 1);
this.saveMemos();
},
saveMemos() {
localStorage.setItem('memos', JSON.stringify(this.memos));
},
},
computed: {
remainingCharacters() {
return this.maxLength - this.memo.length;
},
},
}).mount('#app');
</script>
</body>
</html>テキストエリアには140文字以上は入力できないようにしてくれていて気が利いてます。
メモの内容はブラウザのローカルストレージに保存されるので、ブラウザを閉じても消えることはありません。
デモ

UIも綺麗で使いやすそうです。
→ デモ
以上、ChatGPTでTwitterメモアプリを作ろう!でした。










